本课程内容免费
本课程内容免费,仅部分作业收费(不影响基础知识学习,以及实战项目开发)。
面向人群
仅需要有一定的html、css、JavaScript基础的初学者。无需vue基础。并且为进一步降低上手难度,本课程无需后台,学习者只需专注前端即可完整开发。
能学到什么?
Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
在本课程您将从零开始,学到vue3的最主要的基础知识,包括:
- 响应式基础
- computed计算属性
- watch侦听器
- 生命周期
- 组件基础
本课程还将综合以上知识点,手把手完成记账APP,在实战中强化以下知识:
- 响应式数据
- 模板渲染
- 列表渲染
- 侦听器
- 计算属性
- 组件开发
- toast插件封装
- 打包并且在安卓手机上运行
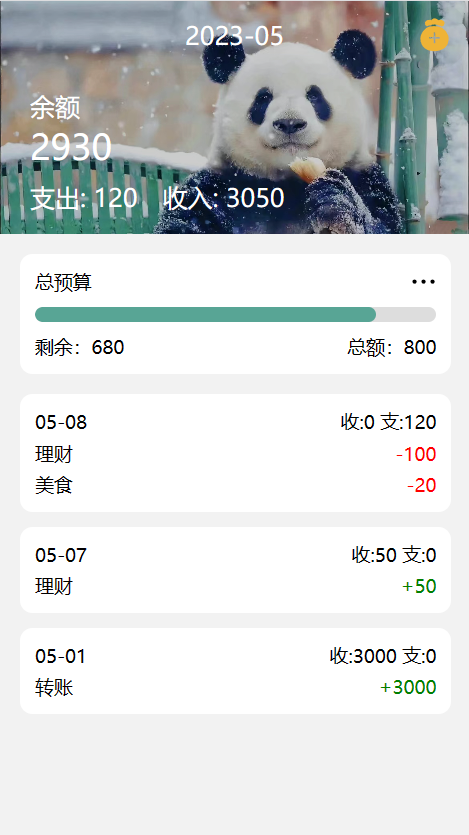
案例介绍
收支记录,查询指定月份流水,通过弹框设置每月预算,以此管理个人每月收支情况。

选项式API与组合式API
本课程将使用组合式API
本课程将使用 vite + vue3 + <script setup>方式讲解。
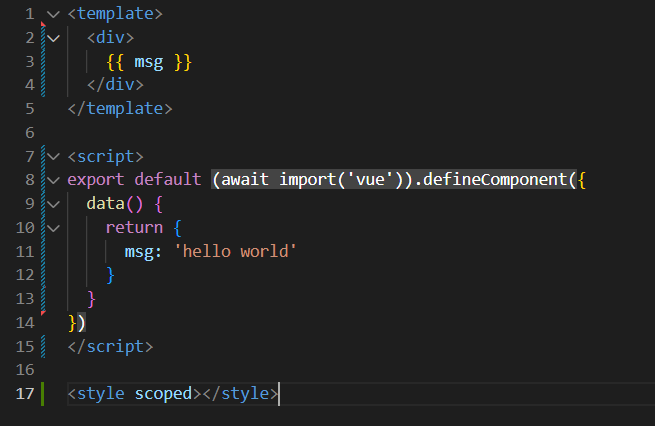
选项式API
使用选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。

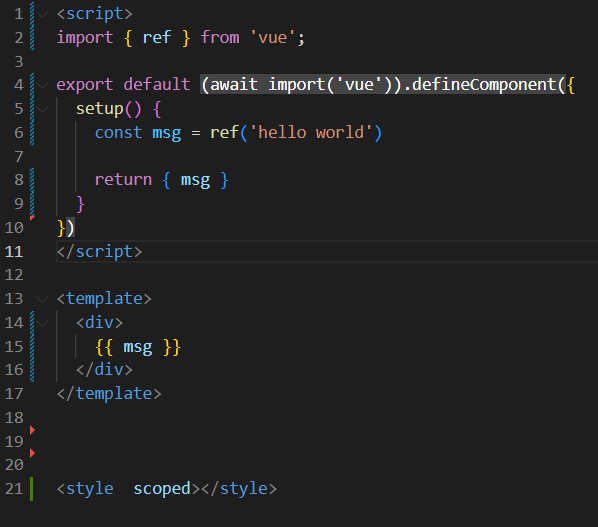
组合式API
通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。

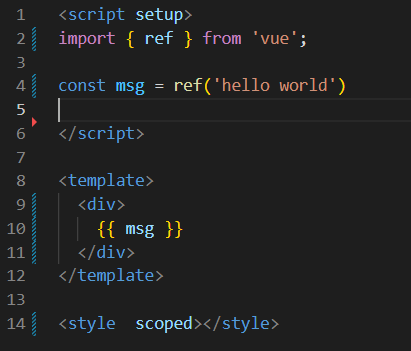
在单文件组件中,组合式 API 通常会与 <script setup> 搭配使用。这个 setupattribute 是一个标识,告诉 Vue 需要在编译时进行一些处理,让我们可以更简洁地使用组合式 API。比如,<script setup> 中的导入和顶层变量/函数都能够在模板中直接使用。

两种 API 风格都能够覆盖大部分的应用场景。它们只是同一个底层系统所提供的两套不同的接口。实际上,选项式 API 是在组合式 API 的基础上实现的!关于 Vue 的基础概念和知识在它们之间都是通用的。
作业有什么用?
通过作业,可以更好的检测学习成果,并且强化各节课的关键及易错的知识点。
建议及时完成并交卷,通常老师会进行批改。

学习时遇到问题怎么办?
在课堂页可以对作者进行提问。