完整的生命周期可以在官网中查看生命周期图示
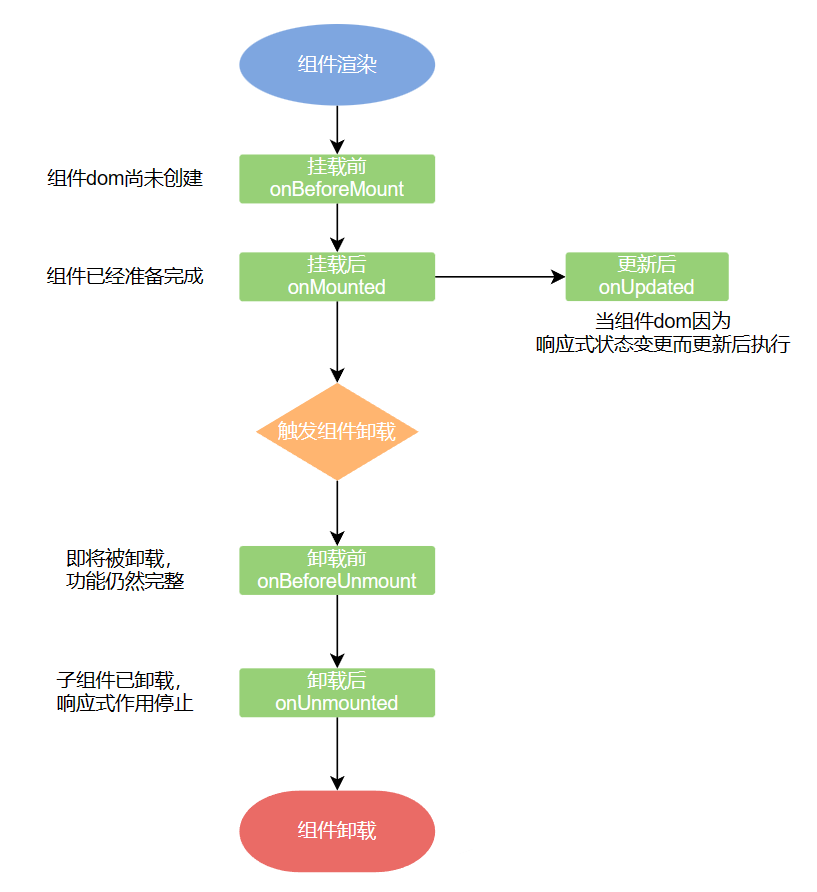
这边列举了一些常用的生命周期钩子函数,这些生命钩子将按照下图的顺序进行执行

挂载前-onBeforeMount
组件挂载前,此时组件dom树还不能访问,基本等同于直接在setup中。
在此初始化数据、发送网络请求或执行其他需要在组件挂载之前立即执行的逻辑。
onBeforeMount(() => {
console.log("挂载前-onBeforeMount")
})
挂载后-onMounted
组件挂载后,此时组件已经准备完成,可以访问组件dom树。
一开始需要获取组件dom、初始化第三方库、发送网络请求等,在此使用
onMounted(() => {
console.log("挂载后-onMounted")
})
更新后-onUpdated
当因为响应式数据更新,触发组件dom刷新触发。
不要在此修改响应式数据,可能会导致无限循环如果要改变组件状态,通常使用计算属性或侦听器。
在这个阶段,可以访问到更新后的DOM和数据,并进行一些相应操作。但是这些更新可能是由不同的状态变更导致的,如果需要在某个特定的状态更改后访问更新后的 DOM需使用nextTick
onUpdated(() => {
console.log("更新后-onUpdated")
})
卸载前-onBeforeUnmount
组件即将卸载,现在功能仍然是完整的
可以用于执行一些在组件卸载之前需要完成的操作,例如清理定时器、取消订阅或释放资源等。
onBeforeUnmount(() => {
console.log("卸载前-onBeforeUnmount")
})
卸载后-onUnmounted
子组件已卸载,响应式作用已停止。此时无法访问组件dom树。
可以用于执行一些在组件卸载之后需要完成的操作,例如发送请求、记录日志或执行其他需要在组件卸载之后立即执行的逻辑。
onUnmounted(() => {
console.log("卸载后-onUnmounted")
})
function handleClick() {
count.value++
nextTick(() => { //修改完状态想要马上获取更新后的状态使用nextTick
console.log("触发点击事件", document.getElementById('box').innerText)
})
}
缓存组件的钩子
组件默认是不缓存的,当销毁后重新加载,它的数据将会初始化。
我们可以通过KeepAlive标签来缓存组件。
组件被缓存后不会被真正销毁,当重新加载时,数据状态将会被恢复。
// 组件fourClass将被缓存
<KeepAlive>
<fourClass v-if="isShow"></fourClass>
</KeepAlive>
组件dom插入后-onActivated
当组件被缓存后,仅在首次渲染时会触发挂载事件,之后切换isShow的状态不会再次触发挂载事件,但组件dom仍然会正常加载。
此时可以使用onActivated来替代挂载事件。
onActivated(()=>{
console.log("dom插入后")
})
组件dom移除时-onDeactivated
当组件被缓存时,即使isShow的状态改为false,也不会触发卸载事件,但组件dom仍然会正常移除。
此时可以使用onDeactivated来替代卸载事件。
onDeactivated(()=>{
console.log("dom移除时-onDeactivated")
})