计算属性🎞️
计算属性(computed)它可以根据其他响应式依赖项的变化自动更新。计算属性的主要作用是在需要对数据进行复杂处理或计算时,提供一个更优雅、高效的解决方案。
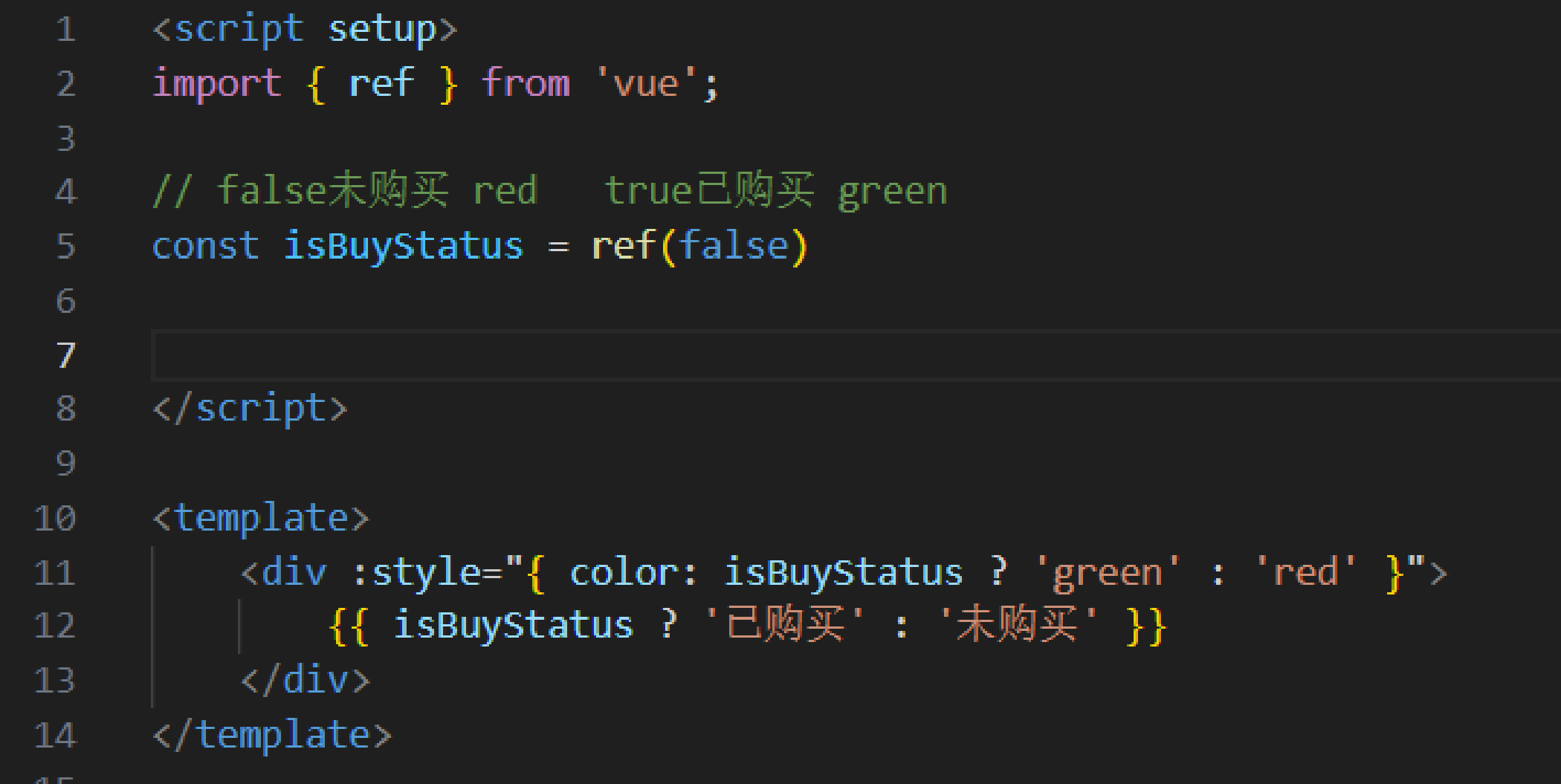
// false未购买 true已购买
const buyStatus = ref(false)
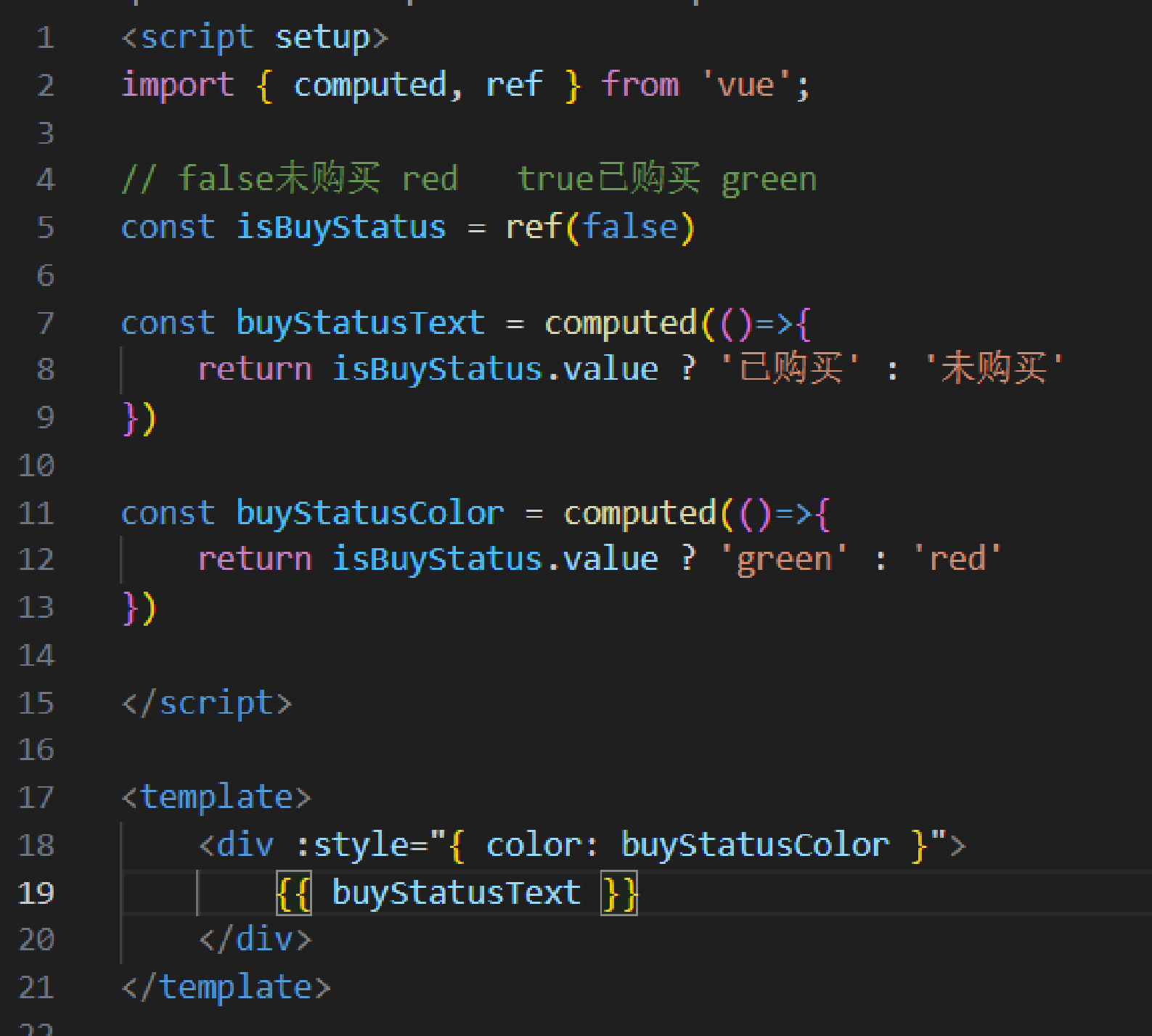
const buyStatusText1 = computed(() => {
return buyStatus.value === true ? '已购买' : '未购买'
})
const buyStatusText2 = computed(function () {
if (buyStatus.value === true) {
return '已购买'
}
return '未购买'
})
computed函数的参数是一个带返回结果的getter方法。
以上实例中分别在computed函数中使用箭头函数跟方法作为参数,并进行简单的逻辑判断返回结果,当响应式数据buyStatus被修改时,buyStatusText1,buyStatusText2会自动更新。
计算属性的特点
响应式
计算属性会自动收集依赖项,并在依赖项发生变化时触发更新。这使得计算属性能够很好地与 Vue 的响应式系统集成。
简化模板中的复杂逻辑
computed计算属性可以帮助我们在处理一些复杂的逻辑时,使代码更加简洁可读。


提高性能
使用方法来进行逻辑运算同样可以使模板保持简洁,但是计算属性是基于它们的依赖项进行缓存的,只有在依赖项发生变化时,计算属性才会重新计算。
这使得计算属性在性能上比使用方法更优越,因为方法在每次调用时都会重新执行计算。
注意点
1. 在js中使用需要加上.value
和ref一样,computed创建的变量在js代码中使用需要加上.value,在模板中使用不用加,计算属性是只读的,不能去修改它。
2. 不要在计算属性中修改依赖项
计算属性是基于它们的依赖项进行缓存的,如果在计算属性中修改依赖项,可能会导致计算属性无法正确缓存和更新。如果需要修改依赖项,应该使用方法或侦听器。
3. 不要在计算属性中执行异步操作
计算属性应该是同步的,如果在计算属性中执行异步操作,可能会导致计算属性无法正确缓存和更新。如果需要执行异步操作,应该使用方法或侦听器。
可写计算属性
默认情况下计算属性都是只读的,在某些特殊场景中可能才需要用到可写属性,因为使用较少,有兴趣的同学可以去官网了解。
vue3官网-可写计算属性