1.编辑器推荐
在这边推荐两个开源免费的编辑器,后续课程会使用VScode进行代码编辑
2.安装node
3.开始创建项目🎞️
在控制台输入指令
npm create vite@latest
- 输入项目名 ledger-phone 并且按下回车
- 使用方向键选中 Vue 并且按下回车
- 使用方向键选择 JavaScript 并且按下回车
项目创建完成!
接着输入 cd ledger-phone 进入项目目录
cd ledger-phone
输入 npm install 进行项目依赖安装
npm install
项目安装完成,输入npm run dev即可运行
使用ctrl+鼠标左键点击运行后的链接在浏览器中预览项目
npm run dev
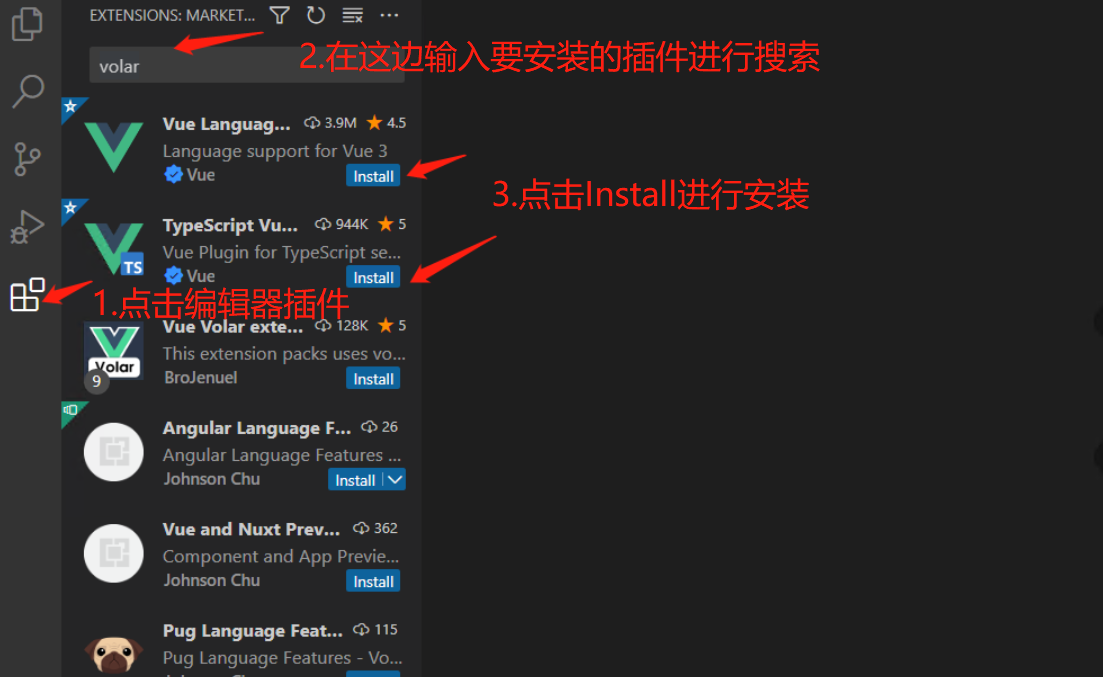
4.编辑器插件安装🎞️
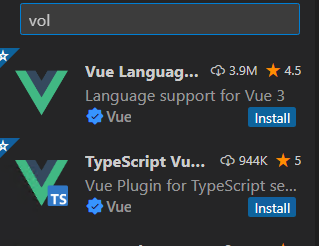
- volar vue3代码高亮,语法提示,编辑器分割功能

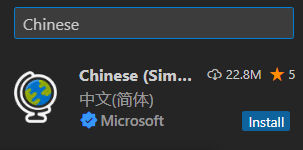
- Chinese(Simplified) VS Code 的中文(简体)语言包


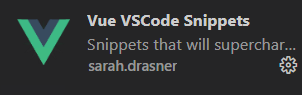
- Vue VSCode Snippets快捷生成初始模板

- Auto Close Tag自动闭合标签

安装完成后需要重启一下编辑器才生效
5.在编辑器中运行项目
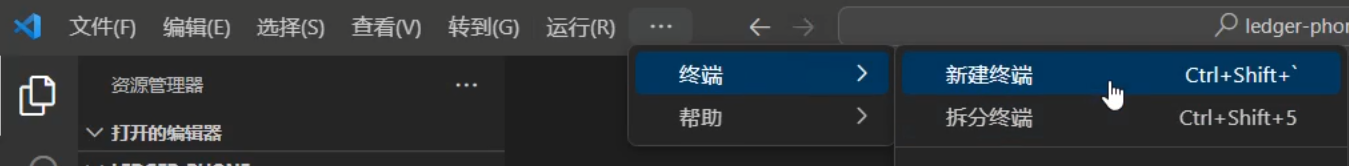
使用 ctrl + `(tab键上面的那个) 快捷键,或者点击编辑器上放的菜单栏

在打开的终端中输入npm run dev项目就跑起来了
npm run dev
如果要关闭运行的项目,在终端中按下 ctrl + C