Toast插件🎞️
封装一个toast插件来替换之前的alert提示
代码
index.vue
<script setup>
defineProps({
msg: {
default: ''
}
})
</script>
<template>
<div class="v-toast">
{{ msg }}
</div>
</template>
<style scoped>
.v-toast {
background: rgba(0, 0, 0, 0.55);
position: fixed;
top: 30%;
left: 50%;
transform: translateX(-50%);
color: white;
padding: 8px 12px;
border-radius: 4px;
z-index: 99;
}
</style>
index.js
import toastVue from "./index.vue";
import { createVNode, render } from "vue";
let timer
export function Toast(msg, duration = 3000) {
let div = document.querySelector(".toast-container");
if (!div) {
// 创建一个dom节点
div = document.createElement("div");
div.setAttribute("class", "toast-container");
document.querySelector("body").appendChild(div);
}
// 在此处创建toast组件并挂载属性
const VNode = createVNode(toastVue, {
msg,
});
// 渲染节点到指定dom
render(VNode, div);
// 延时销毁
clearTimeout(timer)
timer = setTimeout(() => {
render(null, div);
}, duration);
}
打包🎞️
在打包之前修改一下vite.config.js的配置,因为这个项目最终访问是不经过服务器直接打开的所以要设置base:'./'

然后在终端中输入npm run build即可进行打包,打包成功后会获得一个dist文件夹。
如果想继续打包成apk在自己的安卓手机上测试的话这边建议使用HBuilderX,登录并且实名认证(需上传身份证)后就可以打包成测试apk。
- 点击左上角新建项目,选择5+App,默认模板,填写好项目名称后点击创建。
- 修改manifest.json配置,应用标识id点击重新获取,图标配置中设置下APP图标,模块配置中取消不必要的权限勾选。
-
将刚刚build好的dist文件夹下的文件复制到新创建好的项目下。
-
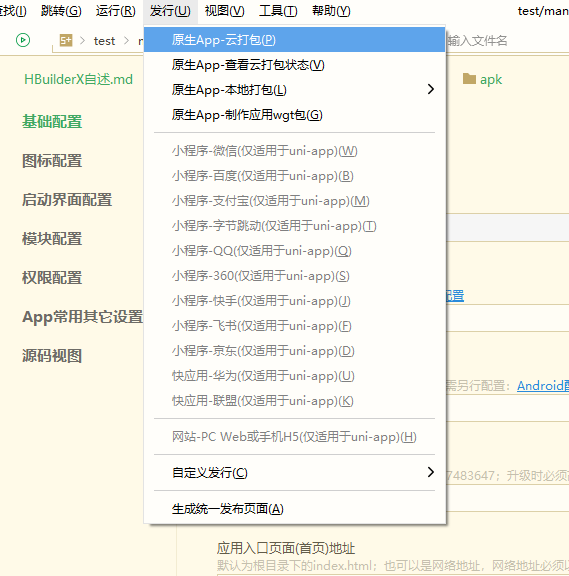
点击菜单栏-发行-云打包,填写包名,选择公共测试证书。

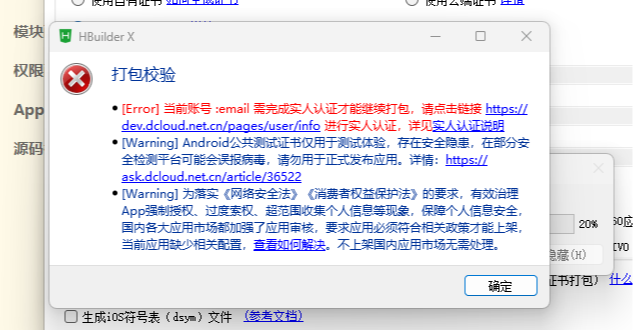
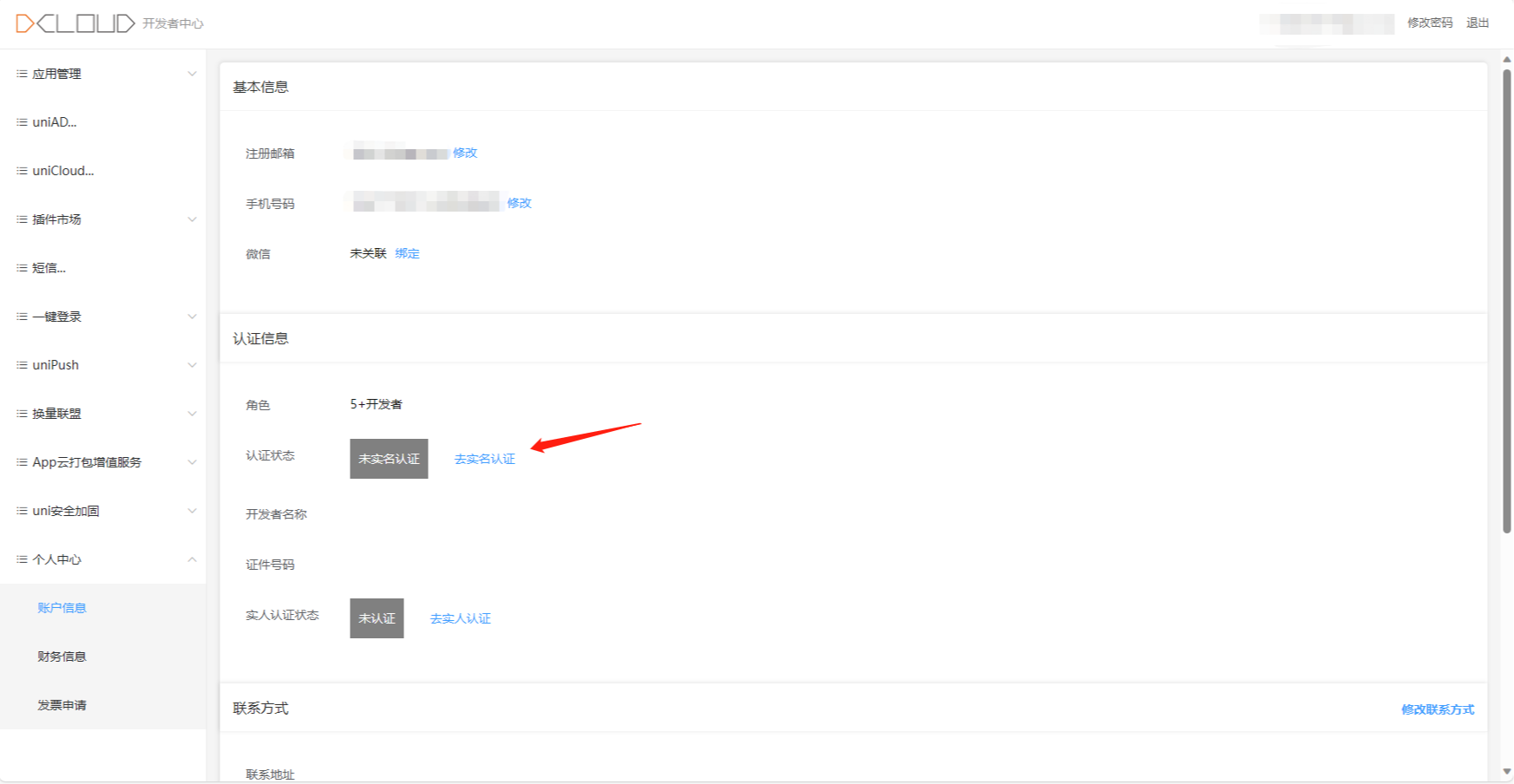
- (HBuilder已实名认证可以省略这步)如果打包弹出未实名认证弹框,点击上面链接前往实名。


- 打包完成后将apk发送到手机安装,不要用微信发文件,后缀名会被修改导致用不了。
