让你和产品彼此听的懂对方的话
一个app的诞生,从一个想法到一个在手机上可交互的产品需要经过需求梳理,竞品调研,产品原型,评审,界面设计,开发,测试,验收,上线等等过程。当中需要设计师和产品经理以及开发人员反复的沟通。这就需要在配合过程中养成一定的默契,以提高工作的效率。因此不管是在需求梳理阶段还是在产品原型阶段,尽可能早的跟进。一是让你了解一下自己搭档的做事风格与沟通方式。再就是足够了解产品的情况下,需求评审的时候你的意见也更容易被重视。
以上是比较理想的情况,这个团队会做需求评审,有产品经理会出原型图。
比较不理想的情况是,这个团队的产品和ui设计由你和领导两个人就完成了,而这个项目可能就从领导的一句:“做一个记账app。”开始。
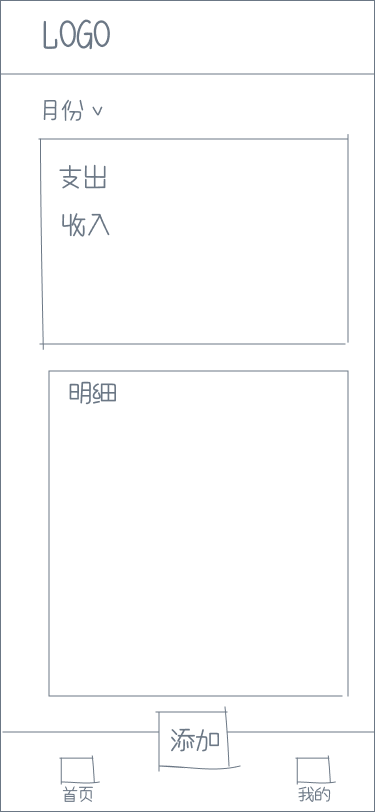
做一个记账app

以上就是一个最“轻量化”的界面原型图。事实上对于你理解产品的帮助不大,这张图只需要一句话就可以简单概括,
做一个记账的首页,有当月的收入及支出,有明细,可以添加。
从这张图和这这段话,我们可以得到哪些可用的信息,首先这个是app的首页因此会有导航和logo。作为记账app,记录金额是核心的功能,以此来推导,记录一条数据需要哪些基础字段,类目、日期、金额。 然后从用户体验角度来考虑,需要给用户展示收入和支出的总金额。在给时间加入切换的功能方便用户查阅指定月份的帐目。我们就可以得到一个自己画的比较详尽的草图。

当我把草图发给领导进行进一步的确认后,得到一句简短的修改意见,
切换时间要点击两次比较繁琐。
通过反馈,我们修改就要围绕着简化时间选择的流程,于是把日期选择的界面直接放在首页,得到以下的草图。

然后我们看下还有什么优化的地方,从需求和屏幕操作的优先级来看(手机屏幕的底部是操作的热区),“我的”这个功能的使用频率远低于添加,其优先级应该相应的降低,因此我们尝试将其移动到顶部平衡logo,同时改变其交互方式,原先底部导航是切换的形式改为点击跳转,这样就可以取消掉首页的图标,使得页面更加精简,因为两个icon的消失,导航栏可以去掉,使得添加按钮单独悬浮在底部进一步提升其优先级。
有的时候一处改动了整个页面都需要跟随调整!因此要时刻观察页面的整体效果。
最后提交方案给领导,得到一句简单的反馈,:“先这样吧!”

理解原型
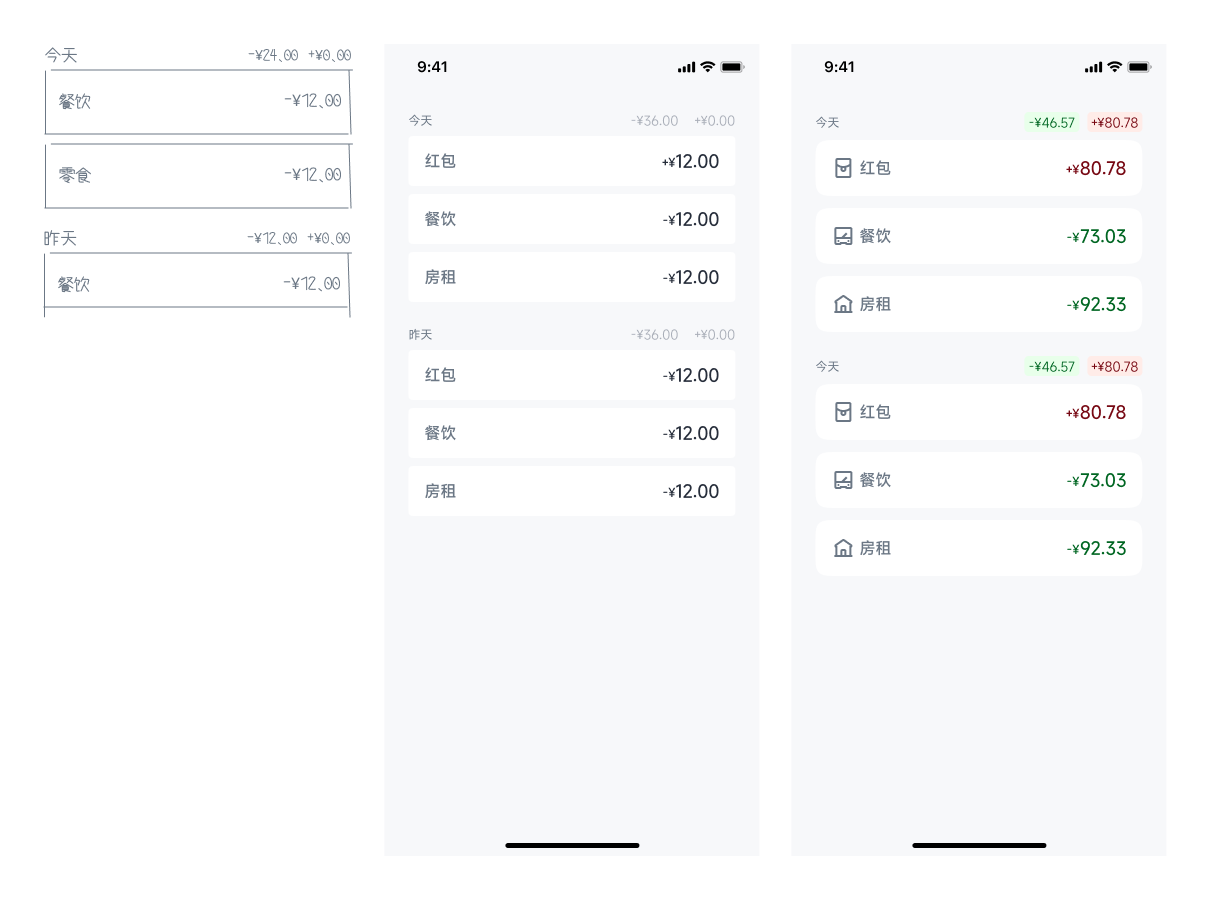
以上就是一个简单的推导过程,同样在与产品经理沟通原型图的时候也可以这样去尝试,不要拿到原型图就“埋头苦干”,之前合作过一个位产品经理,每次画原型的时候都故意把原型画的非常简陋,目的就是尽可能少的引导设计师的想法。

以上图为例,如果按着原型图设计,那么从产品逻辑上没什么问题,但是我们带着对原型的理解在去设计就会发现有很大的优化空间,从账本的角度来考虑,通过颜色快速的区分支出和收入。加入图标提高美观和统一性。调整圆角进一步的让产品的调性更有亲和力。再以这套界面去和产品沟通,你带着想法设计的界面也是对于产品经理的原型进行补充,这个过程可以让你和产品经理各自了解彼此的思维模式,这样就可以提高定稿的效率。对你个人也是一种提升。
最后说两句
很多情况设计师都不是从产品初期就跟进项目的,很可能入职的时候就是接手之前同事的方案,所以刚入门的同学有走完完整流程的机会请务必珍惜。