1、本课目标
能使用已掌握的功能,绘制一套规范的图标。

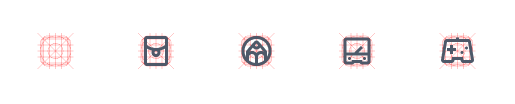
2、关键线
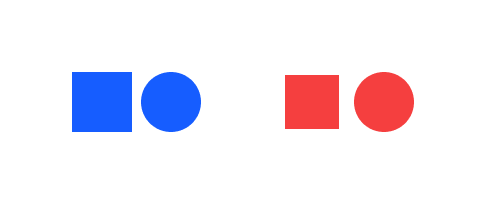
关键线的作用其实就是提前规定好了图标在各种形状下的尺寸,减少设计者在这个环节的试错成本。举个例子:你觉得蓝色和红色的两组矩形和圆形,哪一组是长宽一致的?

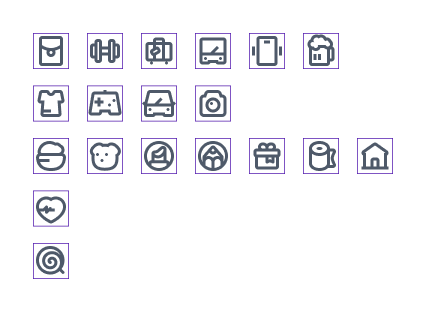
答案是蓝色的。但是从视觉上看,红色这一组更接近大小一致。当中原理,大家可以自行去搜索。我们使用icKeylineMaker插件,先创建一个24×24的关键线。(该插件会自动把关键线放在“frame”中。在本课中“frame”仅扮演画框的角色,他的核心功能我们会在下一节课详细说明。本节课我们只需要保证绘制好的每个图标都在"frame"里就可以了。)

此时你就可以看到上面例子中矩形和圆形的比例。其实到这里你也发现了吧,对准关键线来画图标。

3、一致性
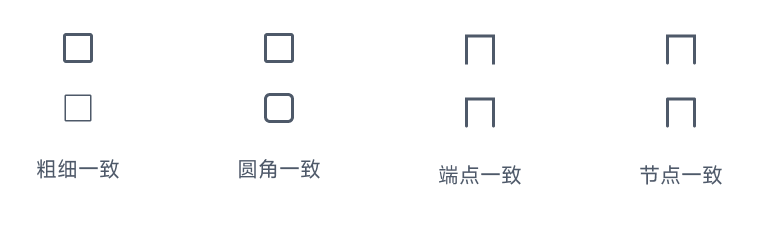
- 用同一种粗细;
- 同一个圆角的角度;
- 同样的一种端点;
- 同一种节点。
不同的粗细,圆角,端点,节点,呈现出不同的风格,以应对不同的产品需求。

4、绘制
如视频所示大多数图标都可以使用形状工具和布尔运算实现出来。
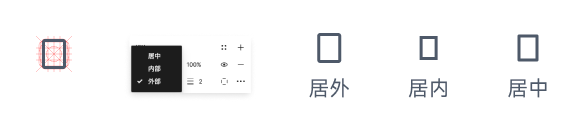
这里我们需要注意到是描边的属性,外部、居中、和内部、在细节上的差别。

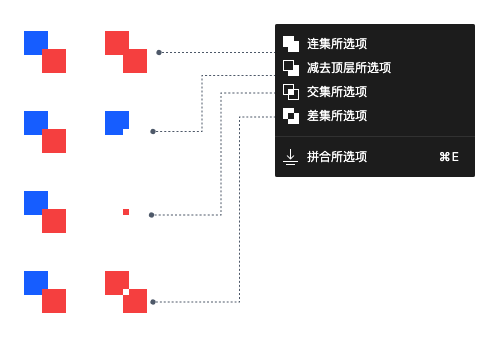
布尔运算
在figma中布尔运算有以下四种情况,

“Command/Ctrl+option/alt+C” “Command/Ctrl+option/alt+V” 可以快速复制粘贴一个形状的当前样式。 这是一个使用频率非常高的快捷键
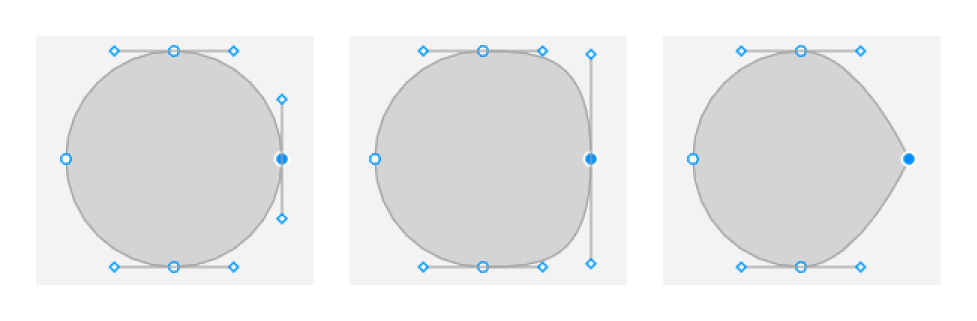
编辑路径
上节课我们提到过形状编辑模式
在编辑模式下按住“Command/Ctrl”点击端点,可以切换锚点的形态。当调节带有手柄的锚点,可以改变路径的弧度。

插件辅助
有一些比较特殊的形状可以用插件来实现提高效率。
一些拓展
1、更多的选择,一个图标有多种表达方式以应对不同的场景,因此日常要注意积累。积累是整个学习和工作过程中重要的一环,尤其在一些时间比较紧迫没有办法找参考的情况下。就需要设计师拿出自己的存货解决问题。

2、绘制图标一定要简洁明了的表达清楚意思,切忌过于复杂的样式,增加用户理解的成本。具体的可以参照设计规范。清晰的表达不仅仅局限于图标,UI设计面对的都是素未谋面的用户,所以最大限度的保证你所表达的东西清晰准确。
3、关键线并不需要100%遵守的,以视觉协调为准。事实上大多数情况下都不是对着关键线画完就完事了,很大的精力要花在调整视觉效果上。