项目演示🎞️
项目页面结构
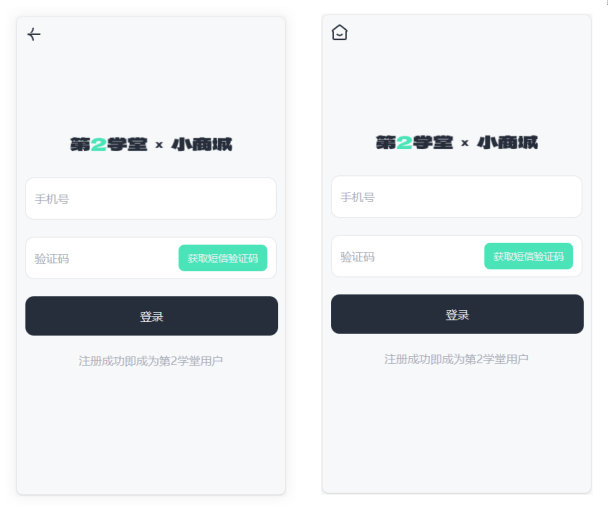
登录/注册
新用户直接登录即完成注册(不会真实发送短信),注册后系统将随机生成昵称,学号,头像,签名。
未登录情况下,从商品详情跳转到登录页则显示箭头图标,其余跳转到登录页则显示小房子图标。

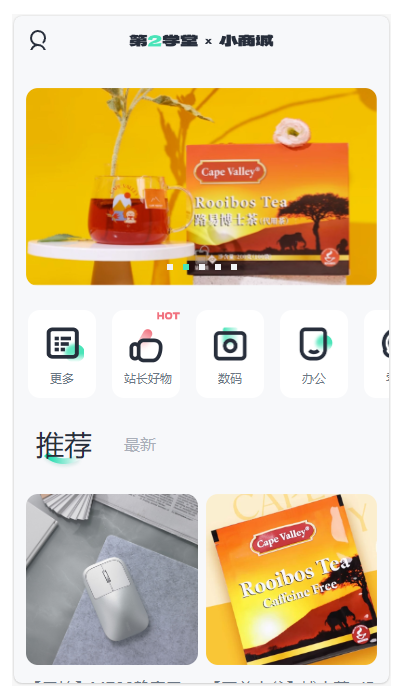
商品展示
首页
展示商品轮播图、分类(至少四个才显示更多分类入口)、推荐商品列表(随机排序)和最新商品列表。
分类热门分类(hot字段)为true,则为热门分类。

分类
商品分类列表
根据不同分类筛选该分类下的相关商品。

更多分类
可点击首页分类更多图标进入更多分类页面进行查看。

商品详情
展示商品主图、市场价、现价、抵扣积分、库存、商品名称和商品详情图等信息。
商品主图单张不轮播,多张可自动轮播。

商品购买
购买方式
模拟购买
点击模拟购买进入确定订单页。

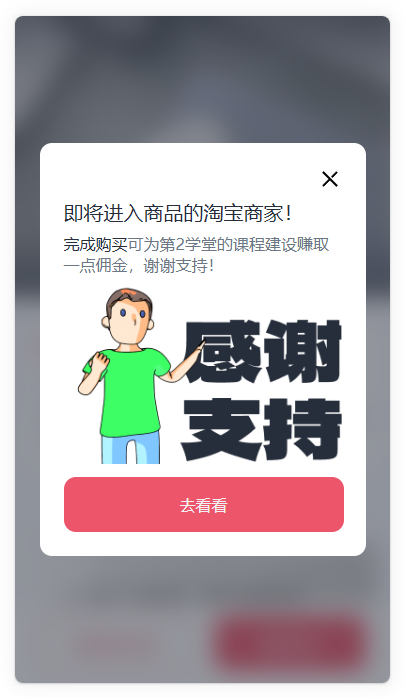
真实购买
点击真实购买弹出提示,点击去看看则跳转到淘宝商品页面。

确认订单
若未完成收货地址信息则不能支付,需前往填写保存。
总价值、积分抵扣值和实付值会随着数量变动进行计算。
模拟购买的支付金额扣除的是个人中心的账户余额,扣除成功才会生成待收货订单。
扣除成功会跳转到支付完成页。

支付完成
可自行选择查看订单还是继续购买商品

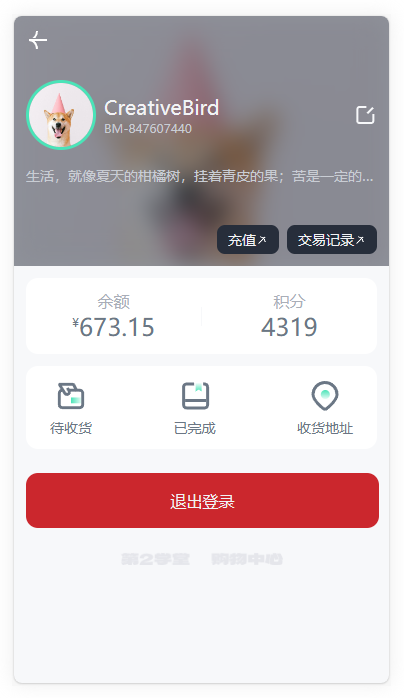
个人中心
展示个人信息、账户信息、修改个人信息入口、充值入口、交易记录入口、订单入口及收货地址入口。
点击退出登录按钮即可退出。
点击头像选择图片即可替换头像。

修改个人信息
可修改昵称和签名。

充值
充值成功后,账户信息会即时更新。

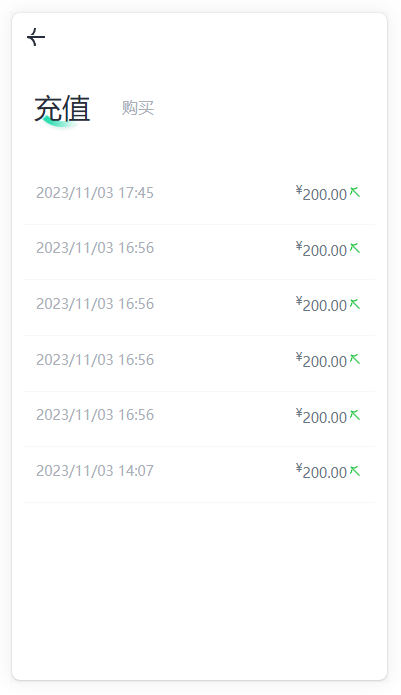
交易记录
可根据充值或购买两种状态进行筛选查看对应记录。
展示交易时间和交易金额等信息。
充值状态则显示绿色向上箭头,购买状态则显示红色向下箭头。

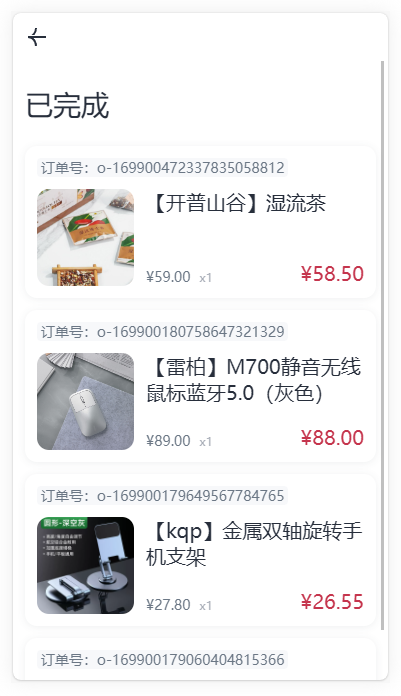
订单
待收货列表

已完成列表

订单详情

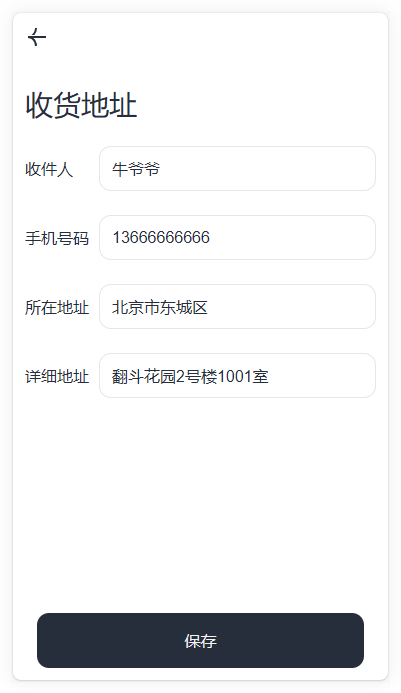
收货地址
编辑收货信息

省市区选择弹框(三级联动)
